Support TypeScript with Vue SFC in Sublime Text
Jun 14, 2019
I recently discovered it’s possible to use language servers to enable typescript linting in Vue Single File Components using Sublime Text. This always worked out of the box with .js files, but never for .vue files. The purpose of this post is to document the steps I took to get everything working.
First, you’re going to need to install Sublime Text, and install the LSP plugin.
Then, install vue-language-server:
npm install -g vue-language-server
To enable vue language server in Sublime Text, go to Preferences -> Package Settings -> LSP -> Settings. In the LSP.sublime-settings — User, enter the following:
{
"clients":
{
"vue-ls":
{
"command":
[
"vls"
],
"enabled": true,
"languageId": "vue",
"scopes":
[
"text.html.vue"
],
"syntaxes":
[
"Packages/Vue Syntax Highlight/Vue Component.sublime-syntax"
],
"initializationOptions": {
"config": {
"vetur": {
"useWorkspaceDependencies": false,
"completion": {
"autoImport": false,
"useScaffoldSnippets": true,
"tagCasing": "kebab"
},
"grammar": {
"customBlocks": {
"docs": "md",
"i18n": "json"
}
},
"validation": {
"template": true,
"style": true,
"script": true
},
"format": {
"enable": true,
"options": {
"tabSize": 2,
"useTabs": false
},
"defaultFormatter": {
"css": "prettier",
"postcss": "prettier",
"scss": "prettier",
"less": "prettier",
"stylus": "prettier",
"js": "prettier",
"ts": "prettier"
},
"defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"styleInitialIndent": false,
"scriptInitialIndent": false,
},
"trace": {
"server": "off"
},
"experimental": {
"templateInterpolationService": true
}
},
"html": {
"suggest": true
}
}
}
}
}
}Vue Language Server expects certain configurations to be present, so you have to specify initializationOptions. The above are the default values.
You may need to change the command value to the full path of your vls executable, if you did not install it to a location that is available from your $PATH.
To get the value for syntaxes, open a .vue file and in the SublimeText console, run: view.settings().get('syntax')
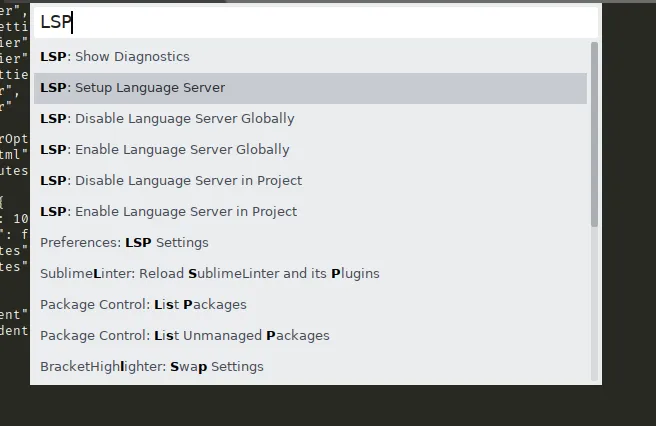
You may need to setup the language server, to do that, in Sublime Text, press Ctrl+P, then type LSP. From the list, select “LSP: Setup Language Server” and press Enter.

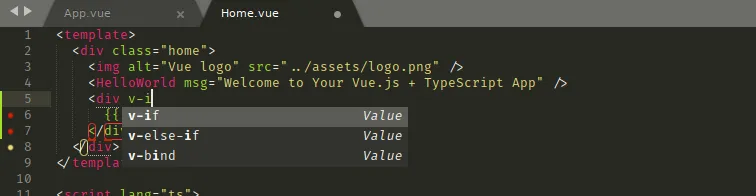
Now you can have auto complete suggestions of the template:

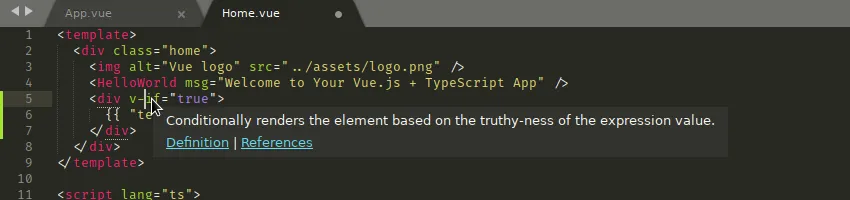
Definitions of Vue attributes:

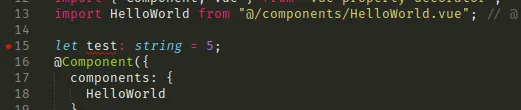
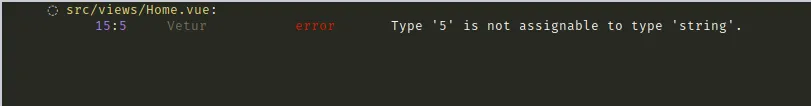
TypeScript error checking: